Image Optimizations in SiteGround Optimizer
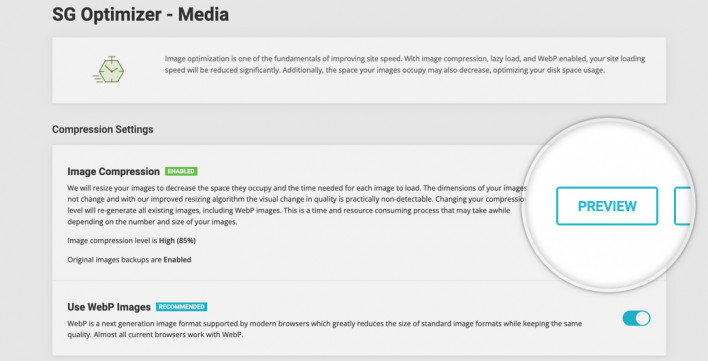
Image Compression
We will resize your images to decrease the space they occupy and the time needed for each image to load. The dimensions of your images will not change and with our improved resizing algorithm the visual change in quality is practically non-detectable.
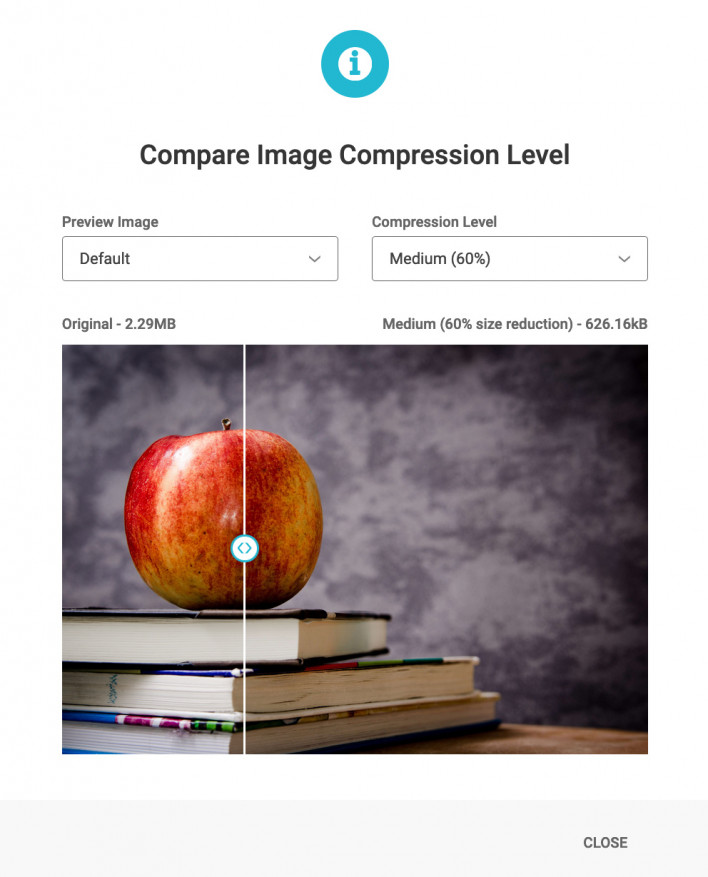
You can use the Preview button to test with a single image how the compression works and choose the most appropriate compression level for you.

This will open a new window where you can use our default picture or upload your own with which you can see how the different compression levels affect the quality of the image.

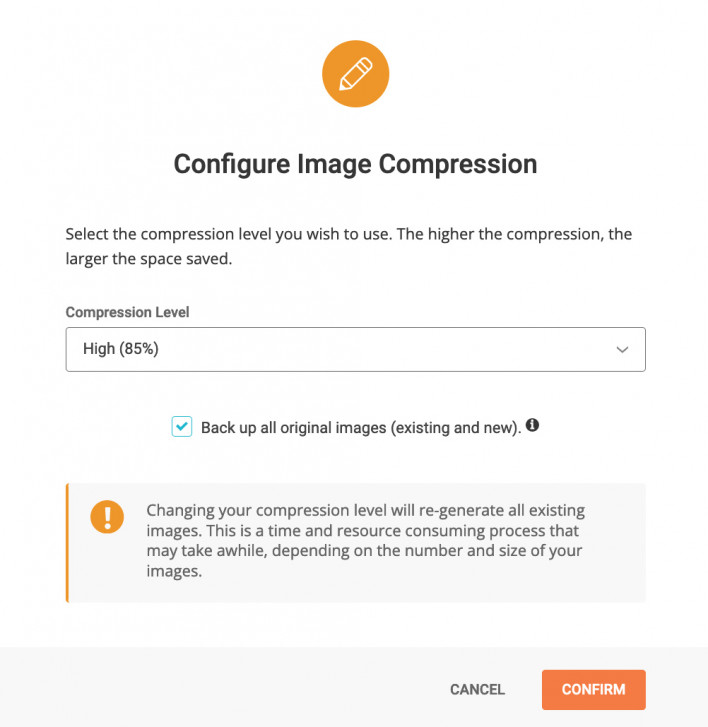
By using the Edit button you can then set the desired compression level and whether you want for us to create a backup of your images before compressing them. Note that depending on the number of images on your website the process may take a while.

Use WebP Images
WebP is a next generation image format supported by modern browsers which greatly reduces the size of standard image formats while keeping the same quality. Reduced image size means faster web page loading speeds, so we strongly recommend you enable this feature.

Lazy Load Media
This option makes your images load only when they are about to become visible to your visitors and not in the initial loading process for your page. By switching on the this option, the gravatars (really useful for posts with many comments, where hundreds of requests might be needed just to load the gravatars of your comment authors), thumbnails, responsive images, widgets, and mobile will be lazy loaded.

You can also exclude specific CSS classes and media types from the Lazy Load functionality.

Maximum Image Width
If you’re often uploading or using large images on your website, you might want to start resizing images to fit a maximum width. This can reduce the images size up to 80% and dramatically increase loading speed on pages with one or more large images. Enabling this will resize your existing and future images whose width exceeds 2560 px.